|
تضامنًا مع حق الشعب الفلسطيني |
خط (كتابة)
تحوي هذه المقالة أو هذا القسم ترجمة آلية. |

في تصفيف الحروف المعدني، يكون الخط حجمًا ووزنًا ونمطًا معينًا لمحرف. كل خط عبارة عن مجموعة متطابقة من الكتابة، مع قطعة («فرز») لكل حرف رسومي، ومحرف يتكون من نطاق من الخطوط التي تشترك في تصميم شامل.
في الاستخدام الحديث، مع ظهور خطوط الكمبيوتر، أصبح مصطلح «الخط» يُستخدم كمرادف لـ «محرف» على الرغم من أن المحرف النموذجي (أو «عائلة الخط») يتكون من عدد من الخطوط. على سبيل المثال، يتضمن محرف " Bauer Bodoni " (النموذج المعروض هنا) الخطوط " Roman " (أيضًا «عادي») و«Bold» و«Italic»؛ كل من هؤلاء موجود في مجموعة متنوعة من الأحجام. يتم تطبيق مصطلح «الخط» بشكل صحيح على أي واحد من هؤلاء بمفرده ولكن يمكن رؤيته مستخدمًا بشكل فضفاض للإشارة إلى المحرف بالكامل. عند استخدامه في أجهزة الكمبيوتر، يكون كل نمط في «ملف خط» رقمي منفصل.
, في كل من الطباعة التقليدية والاستخدام الحديث تشير كلمة «الخط» إلى التسليم آلية الطيف في الطباعة التقليدية ويتم صنع الخط من المعدن أو الخشب فقد يتطلب إنشاء صفحة خطوطًا متعددة أو حتى خطوطًا متعددة.

نوع المعدن

في منزل الطباعة اليدوية (الحروف)، تشير كلمة «الخط» إلى مجموعة كاملة من نوع المعدن الذي يمكن استخدامه لتنضيد صفحة كاملة. تحصل الأحرف الكبيرة والصغيرة على أسمائها بسبب الحالة التي تم وضع نوع المعدن فيها للتنضيد اليدوي: الأحرف الكبيرة الأبعد أو الأحرف الصغيرة الأقرب. يشار إلى نفس التمييز أيضًا بمصطلحي majuscule وminuscule.
على عكس الخط الرقمي فإن الخط المعدني لن يتضمن تعريفا واحدا لكل منها الشخصية ولكن الشخصيات الشائعة الاستخدام (مثل العورات والفترات) وسيكون لها المزيد من الطابع المادي من النوع الذي تم تضمينه وغالبا ما يباع الخط عندما يشترى جديدا كما (على سبيل المثال في الروماني) الأبجدية) 12pt 14A 34a، بمعنى أنه سيكون خط بحجم 12 نقطة يحتوي على 14 أعلى.
سيتم توفير باقي الأحرف بكميات مناسبة لتوزيع الحروف في تلك اللغة. بعض أحرف الكتابة المعدنية المطلوبة في التنضيد، مثل الشرطات والمسافات وفواصل ارتفاع السطر، لم تكن جزءًا من خط معين، ولكنها كانت قطعًا عامة يمكن استخدامها مع أي خط.[1] لا يزال يُطلق على تباعد الأسطر غالبًا «بادئة»، لأن الأشرطة المستخدمة لتباعد الأسطر كانت مصنوعة من الرصاص (بدلاً من السبائك الأكثر صلابة المستخدمة في القطع الأخرى). تم صنع شريط التباعد هذا من الرصاص لأن الرصاص كان معدنًا أكثر نعومة من القطع المعدنية المطروقة التقليدية (والتي كانت جزءًا من الرصاص والأنتيمون والقصدير) ويمكن ضغطها بسهولة أكبر عند «إغلاقها» في «مطاردة» الطباعة (أي حامل لعقد كل الكتابة معًا).
في ثمانينيات وتسعينيات القرن التاسع عشر، تم اختراع التنضيد «الرصاص الساخن»، حيث تم صب النوع كما تم ضبطه، إما قطعة قطعة (كما هو الحال في تقنية Monotype) أو في سطور كاملة من الكتابة في وقت واحد (كما في تقنية Linotype)).
مميزات
بالإضافة إلى ارتفاع الحرف، عند استخدام المعنى الميكانيكي للمصطلح، هناك العديد من الخصائص التي قد تميز الخطوط، على الرغم من أنها تعتمد أيضًا على النص (النصوص) التي يدعمها المحرف. في الأبجدية الأوروبية، أي اللاتينية، السيريلية واليونانية، أهم هذه الخصائص هي عرض الحد، ويسمى الوزن، والنمط أو الزاوية وعرض الحرف.
الخط العادي أو المعياري يوصف أحيانا بالروماني للتمييز بينه وبين الجريء أو رقيقة ومن المائل أو النسيان والمفتاح الافتراضي حالة هو لـمتغيرات ولم تتكرر أبدا وإلا سيكون من المائل العادي وبولمر الجريء المنتظم وحتى المنتظم Bulmer. يمكن للرومان أيضا أن يشير إلى التغطية اللغوية للخط.
يمكن استخدام خطوط مختلفة من نفس المحرف في نفس العمل لدرجات مختلفة من قابلية القراءة والتركيز، أو في تصميم معين لجعله أكثر أهمية بصرية.
وزن
وزن خط معين هو سمك الخطوط العريضة للمحارف نسبة إلى ارتفاعها.

قد يأتي الطيف في خطوط من العديد من الأوزان، من الضوء المفرط إلى الجرأة أو الأسود؛ أربعة إلى ستة أوزان ليست غير عادية، وعدد قليل من الطرازات لها ما يصل إلى اثني عشر. العديد من أنواع الاستخدامات المكتبية والشبكية وغير المهنية تأتي بثقل عادي وجريء التي ترتبط معا. وإذا لم يتم توفير وزن جريء، فإن العديد من القائمين بالبيع (المتصفحات، ومجهزي الكلمات، والرسوم البيانية، ونظام DTP). '1' دعم خط أكثر جرأة بجعل المخطط مرة ثانية مقابل، أو ضربه قليلا في زاوية مائلة.
ويختلف الوزن الأساسي بين الأنواع؛ وهذا يعني أن أحد الخطوط قد يبدو أكثر جرأة من الآخر. الخط على سبيل المثال، الخطوط المراد استخدامها في الملصقات غالبا ما تكون جريئة افتراضيا بينما الخطوط لنصوص طويلة خفيفة إلى حد ما. قد تختلف تسميات الوزن في أسماء الخطوط فيما يتعلق إلى وزن السكتة الدماغية المطلقة أو الكثافة في الخط.
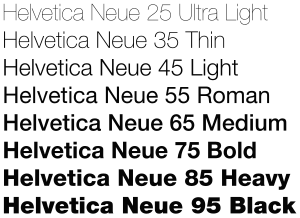
أدت محاولات تنظيم مجموعة من الأوزان إلى تصنيف عددي استخدمه لأول مرة Adrian Frutiger مع محرف Univers : 35 Extra Light، 45 Light، 55 Medium or Regular، 65 Bold، 75 Extra Bold، 85 Extra Bold، 95 Ultra Bold أو Black. كانت الانحرافات عن هؤلاء هي "6 series" (مائل)، على سبيل المثال 46 Light Italics وما إلى ذلك، و"7 series" (إصدارات مكثفة)، على سبيل المثال 57 Medium Condensed وما إلى ذلك، و"8 series" (مائل مكثف)، على سبيل المثال 68 مائل غامق مكثف. من خلال هذا النظام العددي المختصر، من الأسهل تحديد خصائص الخط بالضبط، على سبيل المثال "Helvetica 67" (HE67) تترجم إلى "Helvetica Bold Condensed".

يختلف تعيين الخط حسب مصمم الخط. ومن الأمثلة الجيدة على ذلك عائلة خطوط Go من Bigelow & Holmes. في هذه المجموعة، «الخطوط لها أوزان CSS الرقمية 400 و500 و600. على الرغم من أن CSS تحدد»Bold«على أنها وزن 700 و600 على أنها Semibold أو Demibold، فإن أوزان Go الرقمية تطابق التقدم الفعلي لنسب سماكة الساق: عادي: متوسط = 400: 500؛ عادي: غامق = 400: 600».[2]
و يتم استخدام المصطلحات العادية والعادية والواضحة (في بعض الأحيان الكتاب) لخط الوزن القياسي خط الوزن القياسي من الخط الطباعي وحيث يظهر ويختلف وغالبا ما يكون الكتاب أخف وزنا من المعتاد ولكن في بعض الأشكال يكون أكثر جرأة.
فقبل وصول أجهزة الكمبيوتر كان يجب سحب كل وزن يدويًا ونتيجة لذلك فإن العديد من العائلات متعددة الأوزان الأكبر سنًا مثل Gill Sans وMonotype Grotesque لديها اختلافات كبيرة في الأوزان من الضوء إلى الجريء للغاية منذ الثمانينيات وأصبح من الشائع استخدام الأتمتة لإنشاء نطاق من الأوزان كنقاط على طول اتجاه أو تصميم خط رئيسي متعدد أو تصميم خط آخر ذي معلمات. هذا يعني أن العديد من الخطوط الرقمية الحديثة مثل Myriad وTheSans يتم تقديمها في نطاق كبير من الأوزان التي توفر انتقالًا سلسًا ومستمرًا من وزن إلى آخر على الرغم من أن بعض الخطوط الرقمية يتم إنشاؤها باستخدام تصحيحات يدوية واسعة النطاق.
نظرًا لأن تصميم الخط الرقمي يسمح بإنشاء المزيد من المتغيرات بشكل أسرع فإن التطور الشائع في تصميم الخط الاحترافي هو استخدام «الدرجات»: أوزان مختلفة قليلاً مخصصة لأنواع مختلفة من الورق والحبر أو الطباعة في منطقة مختلفة ذات درجة حرارة محيطة مختلفة ورطوبة.[3][4] على سبيل المثال، قد يظهر التصميم الرقيق المطبوع على ورق الكتاب والتصميم الأكثر سمكًا المطبوع على ورق المجلة شديد اللمعان متطابقًا، لأنه في الحالة الأولى سوف يمتص الحبر وينتشر أكثر. يتم تقديم الدرجات بأحرف لها نفس العرض في جميع الدرجات، بحيث لا يؤثر تغيير مواد الطباعة على ملاءمة النسخ.[5][6] الدرجات شائعة في خطوط serif بتفاصيلها الدقيقة.
الخطوط التي يكون فيها الأحرف الغامقة وغير الغامقة بنفس العرض تكون «مزدوجة».
نمط
ميل
في الخطوط الأوروبية، وخاصةً الخطوط الرومانية، يتم استخدام أسلوب منحدر أو مائل للتأكيد على الكلمات المهمة. وهذا ما يسمى نوع مائل أو نوع منحرف. تميل هذه التصميمات عادةً إلى اليمين في النصوص المكتوبة من اليسار إلى اليمين. غالبًا ما تسمى الأنماط المائلة بالخط المائل، ولكنها تختلف عن الأنماط «المائلة الحقيقية».
الأنماط المائلة أكثر انسيابية من الخطوط العادية، وتقترب من النمط المكتوب بخط اليد، والمخطوطة، وربما تستخدم الحروف المركبة بشكل أكثر شيوعًا أو تكتسب الحروف المائلة. على الرغم من ندرة مواجهته، قد يكون الوجه المطبعي مصحوبًا بوجه خطي مطابق (مخطوطة، نصية)، مما يعطي أسلوبًا مائلًا بشكل مبالغ فيه.

في العديد من خطوط sans-serif وبعض الخطوط الرفيعة، خاصةً تلك ذات السكتات الدماغية ذات السماكة المتساوية، تكون أحرف الخطوط المائلة مائلة فقط، وهو ما يتم إجراؤه غالبًا بطريقة خوارزمية، دون تغيير مظهرها بطريقة أخرى. هذه الخطوط المائلة ليست مائلة حقيقية، لأن أشكال الحروف الصغيرة لا تتغير، ولكن غالبًا ما يتم تسويقها على هذا النحو. لا تتضمن الخطوط عادةً كلاً من الأنماط المائلة والمائلة: يختار المصمم توفير أحدهما أو الآخر.

نظرًا لأن الأنماط المائلة تبدو مختلفة بوضوح عن الأنماط العادية (الرومانية)، فمن الممكن أن يكون لديك تصميمات «مائلة منتصبة» تتخذ شكلاً أكثر ارتباطًا ولكنها تظل مستقيمة؛ الكمبيوتر الحديث هو مثال على الخط الذي يقدم هذا النمط. في البلدان المكتوبة بأحرف لاتينية، تعتبر الخطوط المائلة المستقيمة نادرة ولكنها تستخدم أحيانًا في الرياضيات أو في المستندات المعقدة حيث يحتاج جزء من النص المكتوب بخط مائل إلى أسلوب «مائل مزدوج» لإضافة التركيز عليه. على سبيل المثال، السيريلية ضئيلة "т" قد تبدو وكأنها شكل أصغر من في majuscule "Т" أو أكثر مثل «م» صغير الروماني كما هو الحال في مظهره مائل القياسية. في هذه الحالة، يعتبر التمييز بين الأنماط أيضًا مسألة تفضيل محلي.
سمات نمط أخرى
في تسمية Frutiger، الرقم الثاني للخطوط المستقيمة هو 5، وللخطوط المائلة a 6 وللخطوط المائلة المكثفة 8.
يُنظر أحيانًا إلى المقطعين اليابانيين، katakana وhiragana، على أنهما نمطين أو متغيرات مطبعية لبعضهما البعض، ولكن عادةً ما يتم اعتبارهما مجموعات أحرف منفصلة لأن عددًا قليلاً من الأحرف لها أصول كانجي منفصلة ويتم استخدام البرامج النصية لأغراض مختلفة. من ناحية أخرى، يُعتبر النمط القوطي للنص الروماني بأشكال حروف مكسورة مجرد شكل مطبعي.
تحتوي أيضًا النصوص المخطوطة فقط مثل العربية على أنماط مختلفة، في هذه الحالة على سبيل المثال النسخ والكوفي، على الرغم من أنها تعتمد غالبًا على التطبيق أو المنطقة أو العصر.
هناك جوانب أخرى يمكن أن تختلف بين أنماط الخطوط، ولكن في كثير من الأحيان تعتبر هذه سمات جوهرية للخط. وتشمل هذه مظهر الأرقام (الأشكال النصية ) والحروف الصغيرة، والتي قد تكون نسخًا أصغر من الأحرف الكبيرة (الأحرف الكبيرة الصغيرة) على الرغم من أن النص قد طور أشكالًا مميزة لها. لا تتضمن بعض أشكال الخطوط أشكالًا رمزية منفصلة للحالات على الإطلاق، وبالتالي يتم إلغاء نظام الغرفتين. في حين أن معظم هؤلاء يستخدمون أحرفًا كبيرة فقط، إلا أن بعض الأحرف التي تحمل اسمًا موجودة والتي تختار إما majuscule أو الحرف الرسومي الصغير على ارتفاع مشترك لكلا الحرفين.
تم تصميم خطوط العناوين للعناوين الرئيسية والعروض، ولها عروض حد محسّنة للأحجام الكبيرة.

تتضمن بعض أشكال الخطوط خطوطًا تختلف في عرض الأحرف (امتداد)، على الرغم من أن هذه الميزة عادةً ما تكون أكثر ندرة من الوزن أو الميل. عادةً ما يتم تسمية الخطوط الأضيق بأنها مضغوطة أو مكثفة أو ضيقة. في نظام Frutiger، الرقم الثاني من الخطوط المكثفة هو 7. يمكن تسمية الخطوط العريضة بأنها واسعة أو ممتدة أو موسعة. يمكن تصنيف كليهما بشكل إضافي عن طريق إضافة المزيد أو فائقة أو ما شابه ذلك. يعد ضغط تصميم الخط إلى وزن مكثف مهمة معقدة، حيث تتطلب أن يتم تنحيف الخطوط بشكل متناسب وغالبًا ما تجعل الحروف الكبيرة مستقيمة الجوانب. [أ][7] الشائع بشكل خاص رؤية خطوط مكثفة لعائلات sans-serif وslab-serif، حيث أنه من العملي نسبيًا تعديل بنيتها إلى وزن مكثف. غالبًا ما يتم إصدار وجوه نص Serif بالعرض العادي فقط.
يجب تمييز هذه الخطوط المنفصلة عن التقنيات التي تغير تباعد الأحرف لتحقيق كلمات أضيق أو أصغر، خاصةً لمحاذاة النص المضبوط.
تحتوي معظم المحارف إما على عرض متناسب أو أحادي المسافة (على سبيل المثال، تلك التي تشبه إخراج الآلة الكاتبة)، إذا كان البرنامج النصي يوفر الإمكانية. تتضمن بعض العائلات الفائقة كلاً من الخطوط المتناسبة وأحادية المسافة. توفر بعض الخطوط أيضًا أرقامًا متناسبة وعرضًا ثابتًا (جدولي)، حيث يتطابق الأول عادةً مع أشكال نصية صغيرة والأخيرة بأرقام بطانة كبيرة.
سيعتمد عرض الخط على الغرض من استخدامه. تم تصميم Times New Roman بهدف الحصول على عرض صغير، لتناسب المزيد من النصوص في الصحيفة. من ناحية أخرى، يتمتع Palatino بعرض كبير لزيادة إمكانية القراءة. غالبًا ما تستخدم «مجموعة الفواتير» الموجودة على ملصق الفيلم نوعًا مكثفًا للغاية من أجل تلبية متطلبات الاتحاد الخاصة بالأشخاص الذين يجب إضافة رصيد إليهم وارتفاع الخط بالنسبة لبقية الملصق.[8]
الحجم البصري

تتضمن بعض المحارف الرقمية المحترفة خطوطًا مُحسَّنة لأحجام معينة، على سبيل المثال باستخدام سمك حد أرق إذا كان الغرض منها استخدام شاشة كبيرة الحجم، أو باستخدام ملاقط الحبر إذا كانت ستتم طباعتها بحجم صغير بجودة رديئة ورق.[9] كانت هذه ميزة طبيعية في فترة الكتابة المعدنية لمعظم الخطوط، حيث سيتم قطع كل حجم بشكل منفصل وصنعه وفقًا لتصميمه المختلف قليلاً.[10][11][12] وكمثال على ذلك، علق مصمم Linotype ذو الخبرة تشونسي جريفث في عام 1947 أنه بالنسبة لنوع كان يعمل عليه مخصصًا للاستخدام في الصحف، لم يكن حجم 6 نقاط 50% مثل حجم 12 نقطة، ولكن حوالي 71٪. [ب][13] ومع ذلك، فقد رفض استخدامه كنقش البانتوجراف، وخاصة إعداد التنضيد الضوئي والخطوط الرقمية جعلت طباعة نفس الخط بأي حجم أسهل. حدث انتعاش معتدل في السنوات الأخيرة.[14][15][16][17] تعد الأحجام البصرية أكثر شيوعًا لخطوط serif، نظرًا لأن تفاصيلها الأكثر دقة وتباينها العالي تستفيد أكثر من كونها مجمعة لأحجام أصغر وتقليل طاقتها في الخطوط الكبيرة.[11]
هناك العديد من مخططات التسمية لمثل هذه التصاميم المتنوعة.[18] يشير أحد هذه المخططات، الذي ابتكرته وشاعته أنظمة Adobe، إلى الخطوط المتغيرة بالتطبيقات التي يتم استخدامها عادةً من أجلها، مع اختلاف أحجام النقاط الدقيقة اختلافًا طفيفًا حسب المحرف:
- ملصق
- أحجام كبيرة للغاية، عادة أكبر من 72 نقطة
- عرض
- أحجام كبيرة، عادة 19-72 نقطة
- العنوان الفرعي
- نص كبير، عادة حوالي 14-18 نقطة
- (عادي)
- عادةً ما تُترك بدون اسم، وعادةً ما تكون حوالي 10-13 نقطة
- نص صغير (SmText)
- عادة حوالي 8-10 نقاط
- التسمية التوضيحية
- صغير جدًا، عادةً حوالي 4-8 نقاط

مقاييس الخط تشير إلى البيانات الوصفية التي تتكون من قيم رقمية تتعلق بالحجم والمسافة في الخط بشكل عام، أو في الحروف الرسومية الفردية. وتشمل المقاييس على مستوى الخط ارتفاع سقف (ارتفاع العواصم)، س الارتفاع (ارتفاع الحروف الصغيرة) والصاعد الارتفاع، السليل العمق، والخط المربع المحيط. تتضمن مقاييس مستوى الحرف الرسومي مربع إحاطة الصورة الرمزية، والعرض المتقدم (المسافة المناسبة بين موضع القلم الأولي للصورة الرمزية وموضع القلم الأولي للصورة الرمزية التالية)، والمحامل الجانبية (المساحة التي تبطن مخطط الصورة الرمزية على كلا الجانبين). يمكن تقنين العديد من الخطوط الرقمية (وبعض الخطوط المعدنية) بحيث يمكن ضبط الأحرف بشكل وثيق؛ الزوج «وا» هو مثال شائع على ذلك.
بعض الخطوط، خاصة تلك المخصصة للاستخدام الاحترافي، مزدوجة الطباعة: مصنوعة بأوزان متعددة لها نفس عرض الأحرف بحيث (على سبيل المثال) التغيير من عادي إلى غامق أو مائل لا يؤثر على التفاف الكلمات.[19] كان Sabon كما تم تصميمه في الأصل مثالًا بارزًا على ذلك. (كانت هذه ميزة قياسية لنظام التنضيد للمعادن الساخنة Linotype مع الطباعة على الوجهين العادي والمائل، مما يتطلب خيارات تصميم غير ملائمة لأن الخط المائل عادة أضيق من الروماني.)
كانت مجموعة الخطوط الأساسية المهمة بشكل خاص والتي أصبحت معيارًا مبكرًا في الطباعة الرقمية هي مجموعة الخطوط الأساسية المضمنة في نظام طباعة PostScript الذي طورته Apple وAdobe. لتجنب دفع رسوم الترخيص لهذه المجموعة، قامت العديد من شركات الكمبيوتر بتكليف خطوط متقطعة «متوافقة مع القياس» بنفس المسافات، والتي يمكن استخدامها لعرض المستند نفسه دون أن يبدو مختلفًا بشكل واضح. يعتبر Arial وCentury Gothic من الأمثلة البارزة على ذلك، كونهما مكافئين وظيفيين لخطوط PostScript القياسية Helvetica وITC Avant Garde على التوالي.[20][21][22][23][24] تم إنشاء بعض هذه المجموعات ليتم إعادة توزيعها بحرية، على سبيل المثال خطوط Red Hat 's Liberation وخطوط Croscore من Google، والتي تكرر مجموعة PostScript والخطوط الشائعة الأخرى المستخدمة في برامج Microsoft مثل Calibri.[25] ليس من الضروري أن يكون التصميم المتوافق مع المقاييس مطابقًا لأصله في المظهر بصرف النظر عن العرض.[26]
الرقيق
على الرغم من أن تتميز معظم المحارف التي كتبها استخدامها من الخطوط الرقيقة، وهناك superfamilies التي تتضمن الرقيق (التحف) وبلا الرقيق (بشع) أو حتى المتوسط الرقيق لوح (المصري) أو شبه الرقيق-الخطوط مع نفس الخطوط العريضة القاعدة.
متغير الخط الأكثر شيوعًا، خاصةً المحارف الرقيقة، هو الأحرف الكبيرة البديلة. يمكن أن تحتوي على أحرف متدرجة لتتماشى مع الحروف المائلة الصغيرة أو يمكن أن تكون ذات تصميم مزدهر لاستخدامها كأحرف أولى (أحرف استهلالية).
Character variants

يمكن عمل المحارف في أشكال مختلفة لاستخدامات مختلفة. قد يتم إصدارها كملفات خطوط منفصلة، أو قد يتم تضمين الأحرف المختلفة في ملف الخط نفسه إذا كان الخط بتنسيق حديث مثل OpenType ويمكن للتطبيق المستخدم دعم ذلك.[27][28]
غالبًا ما تسمى الشخصيات البديلة بدائل أسلوبية. قد يتم تشغيل هذه للسماح للمستخدمين بمزيد من المرونة لتخصيص الخط ليناسب احتياجاتهم. هذه الممارسة ليست جديدة: في ثلاثينيات القرن الماضي، تم بيع Gill Sans، وهو تصميم بريطاني، في الخارج بأحرف بديلة لجعله يشبه الخطوط مثل Futura المشهور في البلدان الأخرى، بينما Bembo من نفس الفترة له شكلين من "R": واحدة ذات ساق ممدودة، تتطابق مع نموذج القرن الخامس عشر، ونسخة أقصر أقل شيوعًا.[29] باستخدام الخطوط الرقمية الحديثة، من الممكن تجميع الأحرف البديلة ذات الصلة في مجموعات أسلوبية، والتي يمكن تشغيلها وإيقاف تشغيلها معًا. على سبيل المثال، في Williams Caslon Text، وهو إحياء لخط Caslon الذي يعود إلى القرن الثامن عشر، تحتوي الأشكال المائلة الافتراضية على العديد من الحروف المتساقطة التي تطابق التصميم الأصلي. للحصول على مظهر أكثر راحة، يمكن إيقاف تشغيلها جميعًا مرة واحدة باستخدام مجموعة الأسلوب 4.[30] يستخدم Junicode، المخصص للنشر الأكاديمي، ss15 لتمكين شكل مختلف من "e" المستخدم في اللاتينية في العصور الوسطى. في غضون ذلك، قد تطلب الشركة التي تفوض إصدارًا معدلًا من الخط التجاري لاستخدامها الخاص، تعيين البدائل المفضلة لديها على الوضع الافتراضي.
من الشائع أن تستخدم الخطوط المخصصة للاستخدام في كتب الأطفال الصغار أشكالًا مبسطة من طابق واحد للأحرف الصغيرة a وg (أحيانًا y وl)؛ يمكن أن يسمى هؤلاء الرضع أو بدائل الكتاب المدرسي. يُعتقد تقليديًا أنه من الأسهل على الأطفال قراءتها وأقل إرباكًا لأنها تشبه النماذج المستخدمة في الكتابة اليدوية.[31] غالبًا ما يتم إصدار شخصيات الكتاب المدرسي كمكمل للعائلات الشعبية مثل Akzidenz-Grotesk وGill Sans وBembo؛ الخط المعروف المصمم خصيصًا للاستخدام المدرسي هو Sassoon Sans.[32][33]
إلى جانب الأحرف البديلة، في عصر الكتابة المعدنية، كلفت صحيفة نيويورك تايمز بأنواع فردية مكثفة مخصصة للأسماء الطويلة الشائعة التي قد تظهر غالبًا في عناوين الأخبار، مثل "أيزنهاور" أو "تشامبرلين" أو "روكفلر".[34]

يمكن أن تحتوي الخطوط على أنواع متعددة من الأرقام، بما في ذلك، كما هو موضح أعلاه، التناسب (العرض المتغير) والجداول (العرض الثابت) وكذلك التبطين (الارتفاع الكبير) والنص (ارتفاع الأحرف الصغيرة). قد تتضمن أيضًا أشكالًا منفصلة للأرقام المرتفعة والمنخفضة. قد تتضمن الخطوط الاحترافية إعدادات أكثر تعقيدًا لتنضيد الأرقام، مثل الأرقام المخصصة لمطابقة ارتفاع الأحرف الكبيرة الصغيرة.[35][36] بالإضافة إلى ذلك، تقدم بعض الخطوط، مثل رقمنة Adobe's Acumin وNeue Haas Grotesk لكريستيان شوارتز، ارتفاعان من أشكال البطانة (ارتفاع كبير): أحدهما أقل قليلاً من ارتفاع الغطاء، ويهدف إلى الاندماج بشكل أفضل في نص متصل، والآخر عند الغطاء بالضبط الارتفاع لتبدو أفضل في تركيبة مع الأحرف الكبيرة للاستخدامات مثل الرموز البريدية في المملكة المتحدة.[37][38][39][40] باستخدام تنسيق OpenType، من الممكن تجميع كل هذه العناصر في ملف خط رقمي واحد، ولكن قد تحتوي إصدارات الخطوط السابقة على نوع واحد فقط لكل ملف.
المراجع
- ^ "Basic Letterpress Tools". مؤرشف من الأصل في 2008-12-24. اطلع عليه بتاريخ 2008-12-07.
- ^ "Go fonts" (بen-US). GOLang.org. Archived from the original on 2021-08-14. Retrieved 2019-08-22.
{{استشهاد ويب}}: صيانة الاستشهاد: لغة غير مدعومة (link) - ^ Butterick، Matthew. "Equity: specimen & manual" (PDF). MBType. مؤرشف من الأصل (PDF) في 2021-08-28. اطلع عليه بتاريخ 2015-08-07.
- ^ "Benton Modern". Font Bureau. مؤرشف من الأصل في 2021-09-24. اطلع عليه بتاريخ 2015-08-07.
- ^ Porchez، Jean François. "Equity review". Typographica. مؤرشف من الأصل في 2021-11-01. اطلع عليه بتاريخ 2015-07-13.
- ^ Peters، Yves. "Grading Bennet". Type Network. مؤرشف من الأصل في 2021-11-24. اطلع عليه بتاريخ 2018-09-25.
- ^ Frere-Jones، Tobias. "Typeface Mechanics: 002". Frere-Jones Type. مؤرشف من الأصل في 2021-09-24. اطلع عليه بتاريخ 2017-12-27.
If we change that interval of white space without changing anything else, this doesn't add up any more. Or more accurately, it adds up to something we didn't want, if we had hoped to keep a consistent darkness. The proportion of black and white has changed, and that is where we get our sense of light and dark, not from the measure of any single element...So when we just put the weights and spaces where they look right, we create a relationship that is neither arithmetic nor geometric but somewhere between. Our eyes are perpetually tough customers, and rarely accept the simplest solution...Weight will crowd together according to the angle of intersection, with the problem getting more acute as the angle gets more acute. It's why type designers will take a deep breath before starting a Compressed Extra Bold version of something, or why they might openly swear at the capital W.
- ^ Schott، Ben (23 فبراير 2013). "Assembling the Billing Block". The New York Times. مؤرشف من الأصل في 2017-12-01.
- ^ Reynolds، Dan. "How To Choose The Right Face For A Beautiful Body". Smashing. مؤرشف من الأصل في 2021-11-19. اطلع عليه بتاريخ 2015-09-13.
- ^ Carter، Harry (1937). "Optical scale in type founding". Typography. ج. 4. مؤرشف من الأصل في 2021-03-08. اطلع عليه بتاريخ 2019-09-15.
- ^ أ ب Frere-Jones، Tobias. "MicroPlus". Frere-Jones Type. مؤرشف من الأصل في 2021-11-25. اطلع عليه بتاريخ 2015-12-01.
- ^ "Requiem features". Hoefler & Frere-Jones. مؤرشف من الأصل في 2017-07-11. اطلع عليه بتاريخ 2015-07-02.
- ^ Tracy، Walter. Letters of Credit. ص. 52–55.
- ^ Ahrens and Mugikura. "Size-specific Adjustments to Type Designs". Just Another Foundry. مؤرشف من الأصل في 2021-09-04. اطلع عليه بتاريخ 2014-11-21.
- ^ Coles، Stephen. "Book Review: Size-specific Adjustments to Type Designs". Typographica. مؤرشف من الأصل في 2021-12-05. اطلع عليه بتاريخ 2014-11-21.
- ^ Kupferschmid، Indra. "Multi-axes type families". kupferschrift. مؤرشف من الأصل في 2021-08-07. اطلع عليه بتاريخ 2014-12-08.
- ^ "Trianon". Production Type. مؤرشف من الأصل في 2021-12-07. اطلع عليه بتاريخ 2015-07-02.
- ^ Slimbach, Souser, Slye, Twardoch. "Arno Pro specimen" (PDF). Adobe. مؤرشف من الأصل (PDF) في 2014-08-30. اطلع عليه بتاريخ 2015-07-03.
{{استشهاد ويب}}: صيانة الاستشهاد: أسماء متعددة: قائمة المؤلفين (link) - ^ Butterick، Matthew. "Concourse specimen pdf" (PDF). MBType. مؤرشف من الأصل في 2021-08-11. اطلع عليه بتاريخ 2015-08-07.
- ^ Shaw، Paul. "Arial Addendum no. 3". Blue Pencil. مؤرشف من الأصل في 2021-04-28. اطلع عليه بتاريخ 2015-07-01.
- ^ Shaw (& Nicholas). "Arial addendum no. 4". Blue Pencil. مؤرشف من الأصل في 2021-04-28. اطلع عليه بتاريخ 2015-07-01.
- ^ McDonald، Rob. "Some history about Arial". Paul Shaw Letter Design. مؤرشف من الأصل في 2021-09-29. اطلع عليه بتاريخ 2015-05-22.
- ^ Haley، Allan (مايو–يونيو 2007). "Is Arial Dead Yet?". مؤرشف من الأصل في 2011-07-19. اطلع عليه بتاريخ 2011-05-11.
{{استشهاد بدورية محكمة}}: الاستشهاد بدورية محكمة يطلب|دورية محكمة=(مساعدة) - ^ "Type Designer Showcase: Robin Nicholas – Arial". Monotype Imaging. مؤرشف من الأصل في 2011-07-14. اطلع عليه بتاريخ 2011-05-10.
- ^ Liberation Fonts، Fedora، مؤرشف من الأصل في 2017-02-15
- ^ Schwartz، Christian. "DB". Schwartzco. مؤرشف من الأصل في 2021-04-22. اطلع عليه بتاريخ 2015-07-16.
- ^ "What's OpenType?". Hoefler & Frere-Jones. مؤرشف من الأصل في 2019-03-30. اطلع عليه بتاريخ 2015-08-07.
- ^ Peters، Yves. "Why a better OpenType UI matters". i love typography. مؤرشف من الأصل في 2021-04-28. اطلع عليه بتاريخ 2015-08-14.
- ^ "Specimen Book of Monotype Printing Types (photograph)". Flickr. مؤرشف من الأصل في 2021-08-28. اطلع عليه بتاريخ 2015-05-03.
- ^ Berkson، William. "Williams Caslon Text features manual" (PDF). Font Bureau. مؤرشف من الأصل (PDF) في 2021-03-01. اطلع عليه بتاريخ 2015-08-07.
- ^ Walker، Sue؛ Reynolds، Linda (1 يناير 2003). "Serifs, sans serifs and infant characters in children's reading books". Information Design Journal. ج. 11 ع. 3: 106–122. DOI:10.1075/idj.11.2.04wal.
- ^ Coles، Stephen. "Design Museum". Fonts In Use. مؤرشف من الأصل في 2021-05-11. اطلع عليه بتاريخ 2016-07-13.
- ^ "Bembo Infant". MyFonts. مؤرشف من الأصل في 2021-10-15. اطلع عليه بتاريخ 2016-05-01.
- ^ Dunlap، David. "1952 | 'Eisenhower,' a True Campaign Logo". نيويورك تايمز. مؤرشف من الأصل في 2021-04-27. اطلع عليه بتاريخ 2017-08-20.
- ^ Shinn، Nick. "Shinntype Modern Suite specification" (PDF). Shinntype. مؤرشف من الأصل (PDF) في 2021-10-11. اطلع عليه بتاريخ 2015-10-16.
- ^ "Paciencias specification". Typographias. مؤرشف من الأصل في 2021-05-06. اطلع عليه بتاريخ 2015-10-16.
- ^ "Neue Haas Grotesk". The Font Bureau, Inc. ص. Introduction. مؤرشف من الأصل في 2021-05-09.
- ^ "Neue Haas Grotesk - Font News". Linotype.com. مؤرشف من الأصل في 2015-09-05. اطلع عليه بتاريخ 2013-09-21.
- ^ "Schwartzco Inc". Christianschwartz.com. مؤرشف من الأصل في 2021-04-20. اطلع عليه بتاريخ 2013-09-21.
- ^ Slimbach، Robert. "Acumin - usage". Typekit. أدوبي. مؤرشف من الأصل في 2021-02-24. اطلع عليه بتاريخ 2015-10-16.
الملاحظات
- ^ Simply digitally compressing the font produces ugly results, since it narrows the vertical strokes but not the horizontals.
- ^ The typeface was the “Falcon” design by William Addison Dwiggins, ultimately never issued.
| خط في المشاريع الشقيقة: | |